سلام
میخوام در این پست یه توضیح درباره چگونه طراح و برنامه نویس سایت شویم و یه نقشه راه جلوتون بگذارم تا یه آشنایی با اون داشته باشیم.

خب اول باید از مفاهیم ابتدایی شروع کنیم:
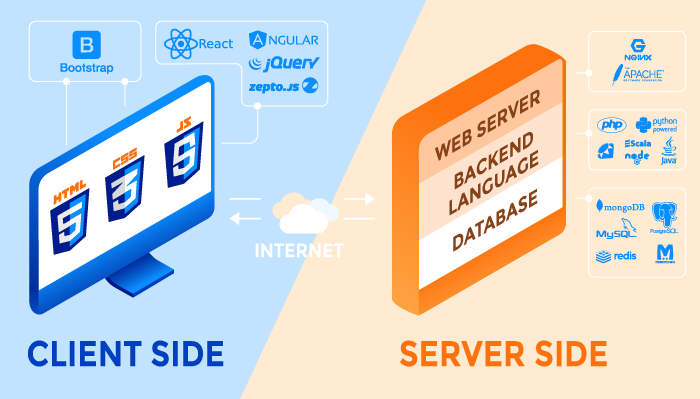
برای شروع ساخت یک سایت از راه معقول و متداول آن یعنی توسط زبان های برنامه نویسی ابتدا با دو بحث یا بهتره بگیم با دو تکنولوژی مواجه میشیم:
طراحی قالب سایت و برنامه نویسی سایت که هردو رو بصورت مختصر و ساده توضیح میدم:

1- طراحی قالب سایت:
به هر سایت و وبلاگی سر میزنید یه سری اشکال ، افکت ها ، فونت ها ، انیشمیشن ها و... که میبینید همه و همه مربوط به این بخش هستند .
در حقیقت این قسمت مربوط به گرافیک سایت هست مثلا نوع فونت ، رنگ فونت ، بزرگی و اندازه فونت ها ، رنگ دکمه ها ، منو ها ، حرکت منو ها ، حتی
بازی های وب هم مربوط به این قسمت هستش. و در یک کلام "طراحی (قالب)سایت هر آن چیزی است که کاربر آن را در مانیتور خود مشاهده میکند"
در طراحی قالب سایت از زبان های نشانه گذاری مثل HTML و CSS و یک زبان مثل javascript استفاده میکنیم .
این زبان ها فقط برای مرورگر قابل شناسایی هستند. یعنی وقتی وارد یک سایت میشویم بعد از ارسال درخواست و... اون فایل متنی حاوی کد های HTML ,CSS,js
مستقیم به سمت مرورگر فرستاده میشوند و مرورگر آنها رو از خط اول شروع میکنه به خوندن و اونها رو اجرا میکنه.
برای مثال شما یک ساعت دیواری رو در نظر بگیرید یک ساعت دیواری اعداد ، ترتیب اعداد ، عقربه ها ، حرکت عقربه ها بزرگی و کوچکی عقربه ها و هر آنچه
که با نگاه کردن به یک ساعت دیواری میبینید مربوط به این بخش هست.
اصطلاحا به این بخش Front End یا سمت کاربر ، Client side یا بخش کاربر میگویند.
برای طراحی قالب سایت از زبان های متداول که مهمترین اونها :
HTML با تلفظ اچ تی ام ال
CSS یا سی اس اس
JavaScript یا جاوااسکرپیت
هست.
کاربرد این زبان ها:
HTML
هر موجودیتی که میخوایم در صفحه مرورگر ایجاد کنیم مثل یک متن ، یک عکس ، ویدیو ، پاراگراف و... که به این گونه موجودیات اصطلاحا شی یا گره میگویند
باید توسط دستورات HTML آن شی را ایجاد کنیم.
مثلا برای ایجاد عکس از دستور:
<img/>
استفاده میکنیم.
CSS
برای رنگ دادن ، زیبایی ، اندازه ، فاصله و...دادن به یک شی که توسط زبان HTML ساخته ایم از این زبان استفاده میکنیم.
مثلا یک شی متن در HTML ایجاد کرده ایم میخواهیم رنگ آن را قرمز کنیم و از سمت چپ هم یک فاصله بدهیم:
p
{
color: red;
margin-left: 10px;
}
JavaScript
زبان جاوا اسکریپت برای ایجاد روح و حرکت و حتی ایجاد یک شی هم میتونه استفاده بشه برای ایجاد انیمیشن ها ، حرکت منو ها ، متن های چشمک زن و...
استفاده میشه اما ناگفته نماند که الان برای افزایش سرعت و راحی کار انیمیشن ها در css ساخته میشه و در مراحل پیشرفته و محاسباتی و بوم های نقاشی و...
از جاوا اسکریپت استفاده میشه.
ناگفته نماند کتابخانه های جاوا اسکریپت مثل node.js و react native به ترتیپ برای برنامه نویسی سمت سرور و طراحی اپلیکیشن برای موبایل نیز استفاده دارند.
همواره جاوااسکریپت بخاطر راحتی و ورود به دنیای برنامه نویسی برای مبتدیان توصیه میشود و اکثرا در انتخاب های اول جوامع برنامه نویسی قرار دارد.
مثال: جمع دو عدد دریافتی که توسط کاربر در کادری که در HTML ساخته ایم و نمایش جواب توسط یک هشدار:
function plus(){
alert(x+y);
}
نکته: کتابخانه های برای راحتی کار طراحی نیز توسط افرادی برای شما آماده شده مثل بوت استرپ و جی کوئری و... که میتوانید از آنها هم استفاده کنید.
2- برنامه نویسی سایت
وقتی وارد یک سایت میشیود هر متنی و عنوان متون ، کامنت ها ، آرشیو ها و... که میبینید توسط یک زبان برنامه نویسی طراحی شده است.
در حقیقت در بخش طراحی قالب سایت تمام کد ها زبان ها به مرورگر شما ارسال میشد و مرورگر خود شما اونها رو برای شما نشون میداد اما در
بخش برنامه نویسی سایت سرور سایت یک سری کار ها مثل ثبت یک پست در دیتابیس و گرفتن اون متن از دیتابیس و نمایش اون به کاربر رو انجام میده
اما خود سرور که نمیتونه این کارو انجام بده برای انجام این کار از زبان برنامه نویسی برای تنظیم سرور استفاده میکنیم.
- منظور از سرور ، یک کامپیوتر قوی و دائما روشن و متصل به اینترنتی هست که وقتی یک کاربر آدرس اینترنتی سایت شما رو در مرورگرش وارد میکنه
مرورگر بعد از عملیاتی با اون سرور ارتباط برقرار میکنه و یک درخواست مثل باز کردن صفحه سایت رو به سرور میفرسته و سرور توسط اون برنامه ایی که شما
نوشتید عمل میکنه و به دیتابیس رفته و متن ها و عکس ها و... رو به همراه فایل های بخش سمت کاربر به مرورگر شما میفرسته و مرورگر اونها رو به شما نشون میده.
انواع زبان های برنامه نویسی:
از هر یک از زبان های برنامه نویسی که کتابخانه های آن در سیستم عامل شما وجود داره میتونید استفاده کنید:
PHP
python
ASP.NET
Java
JavaScript Nodejs
,...
یکی از زبان های بالا رو انتخاب کرده و اون رو یاد بگیرید برعکس بخش سمت کاربر که نیاز به یادگیری هر سه زبان بود اما در این بخش یادگیری یک زبان و یک دیتابیس
کافی است.
منابع برای یادگیری:
برای یادگیری این زبان ها:
MDN
یکی از بهترین منابع کامل با حمایت مازیلا فایرفاکس هست و زبان آن انگلیسی است .مطالب سایت کامل و مخصوص بازار کار هست ،
این منبع به حدی کامل هست
که بعضی از مطالب پیش نویس ، غیر استاندارد ، منسوخ شده را نیز دارد.
به کاملی منبع بالا نیست . اگر زبان انگلیسی خوبی ندارید و منبع بروز با یادگیری ساده برای پاگذاشتن به بازار کار طراحی و ساخت سایت دارید حتما به این سایت سر بزنید. بیاموز
این یک سایت آموزش فارسی و منبع خوبی برای افرادی که زبان خوبی ندارن هست به سایت رفته و از دسترسی سریع ، یا از قسمت بخون و بیاموز مطالب رایگان نوشتنی
همراه با فیلم های آموزش (که البته بنده توصیه میکنم یادگیری همراه با کتاب یا منبع متنی دارای سرفصل استفاده کنید)دارد و میتونید استفاده کنید.
اگر سوالی داشتید ، نظری ،پیشنهادی ،کامنت بگذارید.

(۰)